The Comprehensive Formatting Test
Supported Markdown
Stack Exchange maintains its own Markdown Help page. It maintains a subset containing most, but not all markdown features.
Code Formatting
Inline code formatting or code spans
To place code inline, enclose your code in a pair of backtick characters (`). In the editor, you can highlight a portion of text in a single line and either press Ctrl-k or press the {} toolbar button.
Use the line `System.out.println("Hello World!");`.
Use the line System.out.println("Hello World!");.
Escape a backtick within inline code by enclosing the inline code with double-tickmarks:
Within code: ``for line in `someCommand` ``
Within code: for line in `someCommand`
A single backtick character in a line won't form a code block.
The backtick character is '`'
The backtick character is '`'.
To escape multiple backtick characters in a line, without forming a code block, escape the first with a backslash character:
There are two backtick characters ('\`') in this line ('`').
There are two backtick characters ('`') in this line ('`').
Outside of a code block, you can always escape any backtick character.
There are two backtick characters ('\`') in this line ('\`').
There are two backtick characters ('`') in this line ('`').
Use the same number of backticks, before and after a span, to escape any backticks within:
```````` Escaped `` backticks `! ````````
Escaped `` backticks `!
Block code formatting
To place a code block, indent the lines containing your code by 4 space characters. In the editor, you can highlight lines of text and either press Ctrl-k or press the {} toolbar button.
System.out.println("Hello World!");
System.out.println("Code Block!");
System.out.println("Hello World!");
System.out.println("Code Block!");
One may also place a code fence, which is 3 or more backtick or tilde characters, each on their own line, before and after the code.
```
System.out.println("Hello World!");
System.out.println("Code Fence with backticks!");
```
System.out.println("Hello World!");
System.out.println("Code Fence with backticks!");
~~~
System.out.println("Hello World!");
System.out.println("Code Fence with tildes!");
~~~
System.out.println("Hello World!");
System.out.println("Code Fence with tildes!");
~~~~~~~~~~~~~~~~~~~~
System.out.println("Hello World!");
System.out.println("Code Fence with 20 tildes!");
~~~~~~~~~~~~~~~~~~~~
System.out.println("Hello World!");
System.out.println("Code Fence with 20 tildes!");
HTML and other markdown are not supported within code spans or code blocks.
```
<code> *Not in code!* </code>
```
<code> *Not in code!* </code>
Line Breaks
Simply placing one line break doesn't produce a line break when rendered.
This is one line.
This was intended to be on the next line, but it appears on the same line.
This is one line.
This was intended to be on the next line, but it appears on the same line.
Using one or more blank lines produces a paragraph break.
This is one paragraph. It has some sentences.
This is intended to be a second paragraph.
This is one paragraph. It has some sentences.
This is intended to be a second paragraph.
Use two spaces at the end of a line to force a line break.
This is one line.
This is intended to be on the next line.
This is one line.
This is intended to be on the next line.
Use an HTML <br> tag to produce a line break.
This is one line.<br>
This is intended to be on the next line.
This is one line.
This is intended to be on the next line.
Italics and Bold
Surround text with exactly one underscore (_) or one asterisk (*) to render text in italics.
This is _italic_ text. This is *italic* too.
This is italic text. This is italic too.
Surround text with exactly two underscores (__) or two asterisks (**) to render text in bold.
This is __bold__ text. This is **bold** too.
This is bold text. This is bold too.
Surround text with both of the above to render text in bold and italic.
___underscores only___ and ***asterisks only*** and __*underscore and asterisk*__ and **_asterisk and underscore_**.
underscores only and asterisks only and underscore and asterisk and asterisk and underscore.
3 or more and odd does both bold and italic. 4 or more and even does bold only. Using both _ and * for the same purpose: outside ones count, inside ones ignored.
****Four!****
Four!
_____Five!_____
Five!
______Six!______
Six!
*******Seven!*******
Seven!
**__Two and Two!__**
Two and Two!
_*One and One!*_
One and One!
Links
Inline links:
[Display](URL)
[Meta Stack Exchange](https://meta.stackexchange.com)
Meta Stack Exchange
[Display](URL "tooltip") - Whether there are spaces in the tooltip text or not, one of double quotes, single quotes, or parentheses, for the tooltip is required.
[Meta Stack Exchange](https://meta.stackexchange.com TopQuestions)
Meta Stack Exchange(https://meta.stackexchange.com TopQuestions)
[Meta Stack Exchange](https://meta.stackexchange.com "TopQuestions")
Meta Stack Exchange
[Meta Stack Exchange](https://meta.stackexchange.com 'TopQuestions')
Meta Stack Exchange
[Meta Stack Exchange](https://meta.stackexchange.com (TopQuestions))
Meta Stack Exchange
Escape the first bracket not to render the link.
\[Meta Stack Exchange](https://meta.stackexchange.com)
[Meta Stack Exchange](https://meta.stackexchange.com)
Brackets within the display text must be escaped.
[Meta \[Stack\] Exchange](https://meta.stackexchange.com)
Meta [Stack] Exchange
The protocol and the colon separator (e.g. https:) are not required (i.e. protocol-relative links are supported).
[Meta Stack Exchange](//meta.stackexchange.com)
Meta Stack Exchange
Domain-relative (i.e. absolute path) links are supported.
[help center](/help)
help center
Path-relative and intra-page (i.e. fragment-only) links are NOT supported (i.e. URLs must begin with http://, https://, //, or /) (display text is rendered).
[help center](../../../help)
help center
[The Comprehensive Formatting Test](#answer-325826)
The Comprehensive Formatting Test
[Meta Stack Exchange](meta.stackexchange.com)
Meta Stack Exchange
Reference links:
These can be created by pressing Ctrl-L or clicking the  button in the editor toolbar.
button in the editor toolbar.
[Display][refName] and [refName]: URL
[Meta Stack Exchange][1]
[1]: https://meta.stackexchange.com
Meta Stack Exchange
They must have a blank line above the reference URL, or else it won't render properly.
[Meta Stack Exchange][99]
[99]: https://meta.stackexchange.com
[Meta Stack Exchange][99]
[99]: https://meta.stackexchange.com
Case insensitive alphanumeric reference names.
[Meta Stack Exchange][Thissite42]
[thisSite42]: https://meta.stackexchange.com
Meta Stack Exchange
Tooltips: Use double-quotes or parentheses, but not single-quotes.
[Meta Stack Exchange][tooltip]
[tooltip]: https://meta.stackexchange.com "Tooltip"
Meta Stack Exchange
[Meta Stack Exchange][tooltip1]
[tooltip1]: https://meta.stackexchange.com 'Tooltip1'
Meta Stack Exchange
[Meta Stack Exchange][tooltip2]
[tooltip2]: https://meta.stackexchange.com (Tooltip2)
Meta Stack Exchange
Display name is the refName.
[Meta Stack Exchange]
[Meta Stack Exchange]: https://meta.stackexchange.com
Meta Stack Exchange
[edit] [help] [main] [meta] [tour]
Images
Inline images, similar to links but with leading !:



 - Whether there are spaces in the tooltip text or not, one of double quotes, single quotes, or parentheses, for the tooltip is required.






)

Escape the first bracket not to render the link.
!\[An image of a unicorn](https://i.sstatic.net/7I1jg.jpg (Unicorn!))
)
The protocol (e.g. https://) is required, or else only the display text is rendered.
)
Meta Stack Exchange
Reference images:
These can be created by pressing Ctrl-G or clicking the picture icon button in the editor toolbar.
 and [refName]: URL
![image of a unicorn][2]
[2]: https://i.sstatic.net/7I1jg.jpg

Like reference links, a blank line is required above the reference URL.
![image of a unicorn][98]
[98]: https://i.sstatic.net/7I1jg.jpg
![image of a unicorn][98]
[98]: https://i.sstatic.net/7I1jg.jpg
Case insensitive alphanumeric reference names.
![image of a unicorn][Site42]
[sITE42]: https://i.sstatic.net/7I1jg.jpg

Tooltips: Use double-quotes, single-quotes, or parentheses.
![image of a unicorn][TooltipImg]
[tooltipImg]: https://i.sstatic.net/7I1jg.jpg "Tooltip"

![image of a unicorn][TooltipImg1]
[TooltipImg1]: https://i.sstatic.net/7I1jg.jpg 'Tooltip1'

![image of a unicorn][TooltipImg2]
[TooltipImg2]: https://i.sstatic.net/7I1jg.jpg (Tooltip2)

Image links - surround an image with a link.
[![image of a unicorn][ImgSrc]][1]
[ImgSrc]: https://i.sstatic.net/7I1jg.jpg
[1]: https://meta.stackexchange.com

Headers
The number of # characters determines the header level, from 1-6. Any # characters at the end of the line are not rendered. Above six #'s are no longer treated as a header and rendered as plain text.
Headings following a paragraph
# Heading 1 ###
Heading 1
## Heading 2 ####################
Heading 2
### Heading 3
Heading 3
#### Heading 4
Heading 4
##### Heading 5
Heading 5
###### Heading 6
Heading 6
####### Heading 7
####### Heading 7
Headings following a heading use different top-margin spacing
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
####### Heading 7
Alternates for headers 1 and 2
Use equals signs under the header text for heading 1.
Equals Signs!
===
Equals Signs!
Use dashes under the header text for heading 2.
Dashes!
---
Dashes!
The triple bar ≡ doesn't seem to do anything special here.
Triple Bar!
≡≡≡
Triple Bar!
≡≡≡
Escape # with a backslash or use the HTML entity instead.
\# Not a heading
# Not a heading
# Not a heading
# Not a heading
# Heading ending with hashtag #
Heading ending with hashtag #
Italic headers
# _Italic_ *Header* #
Italic Header
Horizontal Rules
Single spaces between the characters still works.
- - -
* * *
_ _ _ _ _ _
Multiple spaces still works!
- - -
* * *
_ _ _ _ _ _
Even irregular spacing is fine
- - -
* * *
_ _ __ _ _
Blockquotes
Use > or highlight text and press Ctrl-Q to create a blockquote.
> Quoting something else
Quoting something else
>No space between > and text
No space between > and text
One can nest blockquotes with multiple > characters.
> First level!
>> Second level!
>>> Third level!
>>
>> Need blank line and one less < to go back to second.
>
> Same idea for back to first.
First level!
Second level!
Third level!
Need blank line and one less < to go back to second.
Same idea for back to first.
Escape a > character with a backslash.
\> I want a `>`!
> I want a >!
Markdown works within a blockquote.
> Enjoy **this** `unicorn`!
>
> 
Enjoy this unicorn!

Code formatting works within a blockquote. Indenting requires 5 spaces: 1 for the blockquote, and 4 for the code indention.
> System.out.println("Hello World!");
> Inline: `System.out.println("Hello World!");`
> Code fence:
> ```
> System.out.println("Hello World!");
> ```
System.out.println("Hello World!");
Inline: System.out.println("Hello World!");
Code fence:
System.out.println("Hello World!");
Lists
1. Same line
Continuation of the same line
1. Next line
Not indented
1. Next line
Continuation of the same line
- Same line
Continuation of the same line
- Next line
Not indented
- Next line
Continuation of the same line
- Nested lists: indent 4 spaces.
1. Top level
* Mid level
1. Bottom level
* Mid level
* Bottom level
1. Top level
1. Mid level
+ Bottom level
- Top level
- Mid level
- Bottom level
- Mid level
- Top level
- Mid level
- Code within list items: indention requires blank line then 4 additional spaces beyond list indention level.
1. Top level
System.out.println("Indented");
```
System.out.println("Code fence");
```
Inline: `System.out.println("Inline");`
Top level
System.out.println("Indented");
System.out.println("Code fence");
Inline: System.out.println("Inline");
- Blockquote within list items: blank line then indent 4 spaces.
1. Top level
> Quote is indented.
> Quote is not indented.
Top level
Quote is indented.
Quote is not indented.
Markdown Escapes
\\ \` \* \_ \{ \} \[ \] \( \) \# \+ \- \. \!
\ ` * _ { } [ ] ( ) # + - . !
Tables
Wasn't supported previously, but is now supported.
| Syntax | Description |
| ----------- | ----------- |
| Header | Title |
| Paragraph | Text |
| Syntax |
Description |
| Header |
Title |
| Paragraph |
Text |
One can control the horizontal alignment by placing a colon (:) in the separator line -- first character for left, first and last for center, and last for right.
|Left-aligned|Center-aligned|Right-aligned|
|:-----------|:------------:|------------:|
|Left|Center|Right|
| Left-aligned |
Center-aligned |
Right-aligned |
| Left |
Center |
Right |
Long-enough content will wrap.
| Wrap |
| This content is long enough to wrap because it contains a lot of words meant to cause the table content to wrap to another line. |
Content that is too long without a line break produces a horizontal scrollbar.
| Too long |
| ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwyz0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwyz0123456789 |
Unsupported Markdown
Footnotes
[^1]: Footnote text
ID within Header
Strikethrough
Though, as an alternative, you can use the HTML <strike> tag instead: strikethrough
Definition Lists
Not supported
First Term
: First definition
: Second definition
Second Term
: First definition
: Second definition
First Term
: First definition
: Second definition
Second Term
: First definition
: Second definition
Task Lists
Stack Exchange Extensions to Markdown
Tags
Enclose in brackets [] and text is prefixed with tag:. Letters get lowercased. They link to the main site's tag page for that tag.
[tag:mytag] [tag:UPPERCASE] [tag:with1number]
mytag uppercase with1number
Allowed characters: alphanumeric plus limited punctuation: Individual -, #, .. and + characters are allowed.
[tag:abcdefghijklmnopqrstuvwxyz-#.+ABCEDFGHIJKLMNOPQRSTUVWXYZ0123456789]
abcdefghijklmnopqrstuvwxyz-#.+abcedfghijklmnopqrstuvwxyz0123456789
Leading and trailing - are stripped off, but the tag still forms.
[tag:c-] [tag:c--] [tag:-c] [tag:--c] [tag:-----c] [tag:c-------]
c c c c c c
Trailing . are stripped off, but the tag still forms.
[tag:c.] [tag:c..] [tag:.c] [tag:..c] [tag:.....c] [tag:c.......]
c c .c ..c .....c c
Leading # are stripped off, but the tag still forms.
[tag:c#] [tag:c##] [tag:#c] [tag:##c] [tag:#####c] [tag:c#######]
c# c## c c c c#######
The + character is allowed. If there's only 1 in the middle, it will not render in the preview, but it will show up in the post. If there are at least 2 of them, they'll show up in the preview and the post.
[tag:abc+def] [tag:abc++def] [tag:abc++++++++++++++++++++def]
abc+def abc++def abc++++++++++++++++++++def
Leading + are stripped off, but the tag still forms.
[tag:c+] [tag:c++] [tag:+c] [tag:++c] [tag:+++++c] [tag:c+++++++]
c+ c++ c c c c+++++++
Meta-tags: Use the meta-tag: prefix. They link to the meta site's tag page for that tag.
[meta-tag:waffles]
waffles
Certain words, regardless of case, don't form tags, regardless of capitalization or whether it's a meta tag. There are no other words, 4 letters or less, that don't form tags. The words "and" and "or" won't form tags. In preview, "not" won't form a tag but the actual post will render it. The preview renders them as the text is, e.g. [tag:Or] but the post will render it or.
[tag:an] [tag:and] [tag:AND] [tag:band]
[tag:no] [tag:not] [tag:noT] [tag:note]
[meta-tag:o] [meta-tag:or] [meta-tag:Or] [meta-tag:ore]
[tag:and-not-or]
an and and band
no not not note
o or or ore
and-not-or
Spoilers
Create a spoiler with >!:
>! You must click on me to view me!
You must click on me to view me!
Markdown, including links and images, can be contained within a spoiler.
>! _Visit [Meta Stack Exchange](https://meta.stackexchange.com) to view this picture._
>! 
Visit Meta Stack Exchange to view this picture.

Markdown block elements aren't supported in spoilers
>! 1. Top level `and some code`
>!
>! System.out.println("Indented");
>!
>! ```
>! System.out.println("Code fence");
>! ```
>!
>! Inline: `System.out.println("Inline");`
1. Top level and some code
System.out.println("Indented");
! System.out.println("Code fence"); !
Inline: System.out.println("Inline");
Using HTML does work (copied from answer to: "Spoilers don't support block formatting (and so don't format well)" by badp and modified)
>! <h3>Using HTML in a spoiler</h3>
>!
>! <hr/>
>!
>! <p>paragraph</p>
>! <pre><code>code block 1
>!code block 2
>!code block 3
>!code block 4</code></pre>
>! <p>Just a paragraph with <code>some code</code></p>
>! <ul>
>! <li> nested </li>
>! </ul>
>! <ol>
>! <li> list </li>
>! </ol>
>!
>! <blockquote>
>! <p>even nested quotes!</p>
>!
>! <pre><code>code block 1
>!code block 2
>!code block 3
>!code block 4</code></pre>
>! <p>Just a paragraph with <code>some code</code> and a link to [Meta Stack Exchange](https://meta.stackexchange.com)</p>
>! <ol>
>! <li>with nested nested formatting!</li>
>! </ol>
>! </blockquote>
Using HTML in a spoiler
paragraph
code block 1
code block 2
code block 3
code block 4
Just a paragraph with some code and a link to Meta Stack Exchange
- list
even nested quotes!
code block 1
code block 2
code block 3
code block 4
Just a paragraph with some code
- with nested nested formatting!
Syntax Highlighting
- Where it's supported, insert an HTML comment specifying the language for the following code block immediately following it. Subsequent code blocks are not highlighted unless they have their own syntax highlighting specified. (Sites such as Stack Overflow will infer the syntax highlighting from tags on the question, rendering this hint unnecessary.)
<!-- language: lang-java -->
System.out.println("Hello World!");
<br>
System.out.println("Not highlighted.");
System.out.println("Hello World!");
System.out.println("Not highlighted.");
- Use
language-all to highlight subsequent code blocks.
<!-- language-all: lang-java -->
System.out.println("Hello World!");
<br>
System.out.println("Highlighted.");
System.out.println("Hello World!");
System.out.println("Highlighted.");
<!-- language: lang-bash -->
echo "Hello World!"
echo "Hello World!"
<!-- language: lang-c -->
printf("Hello World!\n");
printf("Hello World!\n");
<!-- language: lang-cpp -->
std::cout << "Hello World!" << std::endl;
std::cout << "Hello World!" << std::endl;
<!-- language: lang-cs -->
Console.WriteLine("Hello World!");
Console.WriteLine("Hello World!");
<!-- language: lang-js -->
console.log("Hello World!");
console.log("Hello World!");
<!-- language: lang-json -->
{
"message":"Hello World!"
}
{
"message":"Hello World!"
}
<!-- language: lang-perl-->
print "Hello World!\n";
print "Hello World!\n";
<!-- language: lang-python-->
print("Hello World")
print("Hello World")
<!-- language: lang-ruby-->
puts "Hello World!"
puts "Hello World!"
```java
System.out.println("code fence highlighting");
```
System.out.println("code fence highlighting");
You can also use lang-default to let the highlighter guess about what language to use.
Stack Snippets
Stack Snippets are only available on some sites.
<!-- begin snippet: js hide: false console: true babel: false -->
<!-- language: lang-js -->
const foo = 1
console.log('foo:', foo)
<!-- language: lang-css -->
div {
background-color: lightblue;
}
<!-- language: lang-html -->
<div>Just some text in a div with a background color</div>
<!-- end snippet -->
const foo = 1
console.log('foo:', foo)
div {
background-color: lightblue;
}
<div>Just some text in a div with a background color</div>
YouTube video embedding
YouTube video embedding is only available on some sites, which doesn't include Meta Stack Exchange.
https://www.youtube.com/watch?v=3pv01sSq44w
https://www.youtube.com/watch?v=3pv01sSq44w
MathJax
MathJax is only available on some sites, which doesn't include Meta Stack Exchange.
There are two format varieties used.
On Mathematics the code:
$\LaTeX$
Would produce the following HTML:
<span class="math-container">$\LaTeX$</span>
That HTML would then be converted in-browser by MathJax JavaScript code to the stylized  . Here on Meta Stack Exchange, it produces:
. Here on Meta Stack Exchange, it produces:
$\LaTeX$
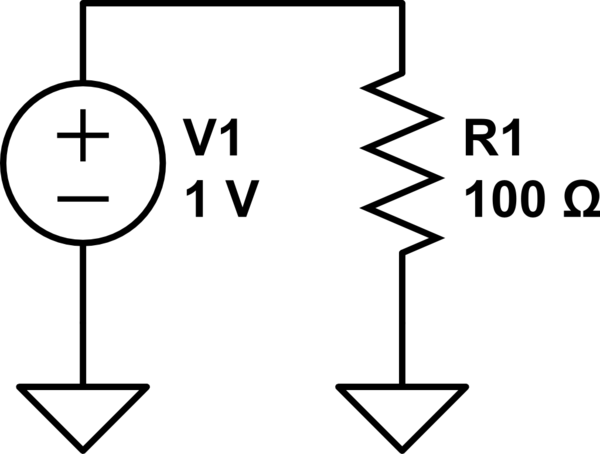
Editable schematics
Editable schematics are only available on some sites, which doesn't include Meta Stack Exchange.
<!-- Begin schematic: In order to preserve an editable schematic, please
don't edit this section directly.
Click the "edit" link below the image in the preview instead. -->

<!-- End schematic -->

When enabled, it will produce HTML similar to:
<p><img src="https://i.sstatic.net/9DUDp.png" alt="schematic"></p>
<p><sup><a href="/plugins/schematics?image=http%3a%2f%2fi.stack.imgur.com%2f9DUDp.png">simulate this circuit</a> – Schematic created using <a href="https://www.circuitlab.com/" rel="nofollow">CircuitLab</a></sup></p>
Allowed HTML
Only some basic HTML elements are whitelisted. Also, only some attributes within those tags are whitelisted as well. If specified, they must be in order! Those that don't meet these requirements are completely stripped from the content.
<a>: href then title
<a href="http://meta.stackexchange.com/" title="Tooltip">_Meta Stack Exchange_</a>
Meta Stack Exchange
<b> or <strong>: no attributes
<b>Bold</b> and <strong>Strong</strong>
Bold and Strong
<blockquote>: no attributes
<blockquote>To be or not to be, that is the question.</blockquote>
To be or not to be, that is the question.
<br>: no attributes
Put it on the<br>next line.
Put it on the
next line.
<del> or <strike>: no attributes
<del>That's not right.</del> <strike>That's not even wrong.</strike> Correct.
That's not right. That's not even wrong. Correct.
<dl>, <dt>, and <dd>: no attributes
<dl>
<dt>SO</dt>
<dd>Stack Overflow</dd>
<dt>SE</dt>
<dd>Stack Exchange</dd>
</dl>
- SO
- Stack Overflow
- SE
- Stack Exchange
<em> or <i>: no attributes
<em>Emphasis</em> and <i>Italic</i>
Emphasis and Italic
<h1>, <h2>, <h3>, <h4>, <h5>, and <h6>: no attributes
<h1>One</h1>
<h2>Two</h2>
<h3>Three</h3>
<h4>Four</h4>
<h5>Five</h5>
<h6>Six</h6>
One
Two
Three
Four
Five
Six
<hr>: no attributes
End of thought <hr> Next thought
End of thought
Next thought
<img>: src then width then height then alt then title
<img src="https://i.sstatic.net/7I1jg.jpg" alt="image of unicorn" title="Tooltip">

<kbd>: no attributes
<kbd>abcdefghijklmnopqrstuvwxyz!@#$%^&*()-_=+`~[{]}\|;:'",<.>/?0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ</kbd>
abcdefghijklmnopqrstuvwxyz!@#$%^&*()-_=+`~[{]}|;:'",<.>/?0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZ
<ol> or <ul> with <li>: <ol> can have start
<ol><li>First</li><li>Second</li></ol> <ul><li>Something</li><li>Else</li></ul>
- First
- Second
<p>: no attributes
<p>Paragraph1</p><p>Paragraph2</p>
Paragraph1
Paragraph2
<pre>: no attributes
<pre>System.out.println("Hello World!");</pre>
System.out.println("Hello World!");
<sup> and <sub>: no attributes
x<sup>2</sup> + A<sub>0</sub>
x2 + A0
Others are NOT supported, including: font, span, div, table.
<font color="red">Red text?</font>
Red text?
<span style="color:red">Red text?</font>
Red text?
<div style="color:red">Red text?</font>
Red text?
<table><tr><td>Not</td><td>Supported</td></tr></table>
NotSupported
Escape your <>
HashMap<String, Object>
HashMap<String, Object>
`HashMap<String, Object>`
HashMap<String, Object>
HashMap<String, Object>
HashMap<String, Object>
Unicode
Emojis
☺🐉
☺🐉
Right-to-left
ABC‮DEF
ABCDEF
Zalgo
Z̸̧̦̥͔̻̞̟͔͒̓̄̓͐͆͋̃̅͆̓͘̚͝͝à̷̛̜͇̺̖̯̭͓̱̱̣̺̲̪̰l̷̢̳̤̮͈͎̩̱̳̱̱̞͆͂̽̀̃͒̿̄̅͊͘͘̚͠͝ͅg̷͙͋o̶̧̩̓̓͌̄͊͐̓̇̏͝ ̶̛͚͖͍̦͕̞͈͆̋̓̈̏̈̓̊̅͆͘͜t̸̬̮̖̖͙͔̮͊̔͊͌́̈́͒̇͒̽̑̎̚̕͠ė̶̖̰̬͙͙̇̈͌͘͜͜x̴͔̎t̶̖́̒̏͒͌̈́̏͊̒̉ͅ ̵̨͍̬͔̼̣̘̖͍͖̘͍͋̑͛̂̾̋ḧ̸̡̘̬̲̣̺́́̿̀̈ͅé̷̦̰̻̤̲̺̠̏͒̉͛̍͌̍ͅr̶̩̯̱̜͆̌̾͌̑̇̊͒̃̀̽̍̚é̴̜̉̇̿̈́͌̕.̸̢̱͔̲̫̇͌̽̌͂͊͊̈́̇
 button in the editor toolbar.
button in the editor toolbar.
 . Here on Meta Stack Exchange, it produces:
. Here on Meta Stack Exchange, it produces:

 ] <!-- ouch (
] <!-- ouch (


















<```>test22 ALLOW 191.1.2.3 22 DENY Anywhere